How To Set Grayscale In Android
The easiest way to toggle consummate layout to grayscale on Android

Hey friends, I hope you're doing well. In this blog allow me to share something rather interesting which can be achieved using custom views on Android.
As you may know I am an Android programmer working with Gojek. Recently while working on a project our designer wanted the ability to testify some of the items on the screen every bit "disabled", the chore was to turn a view grouping and all its children into grayscale colour scheme based on some external trigger.
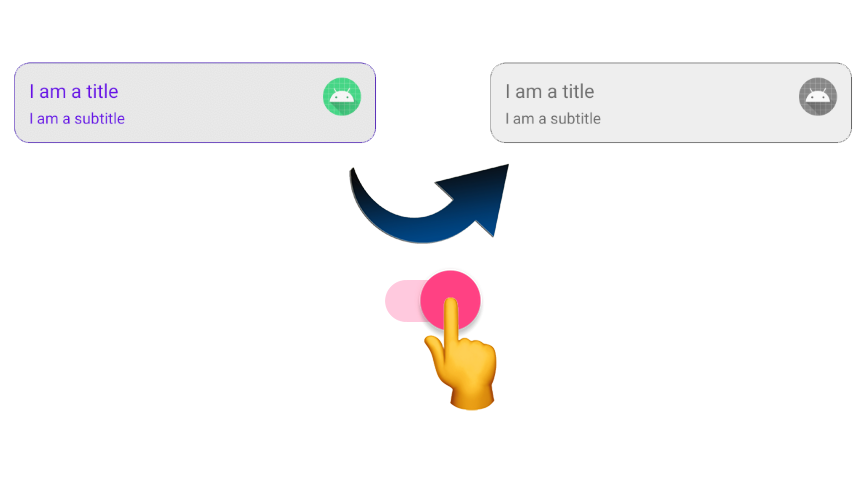
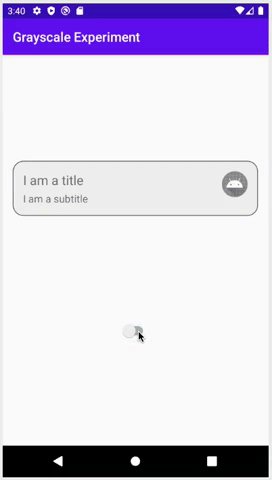
The showtime arroyo that came to our mind was to utilize the trusty old findViewById , get a reference to the views and set up them to gray scale. Simply this approach is very high maintenance as different kinds of views have different ways to modify the color. Consider this instance given beneath 👇🏻

To set all the views to grayscale, for TextView nosotros have to utilize setTextColorto fix a new color. For ImageView we can set a new resource which in itself is grayscale or apply setColorFilter. But every fourth dimension we add/remove a new view in this layout, that volition break the disabled land unless we handle grayscaling for this view too.
And in case we want to "enable" the views one time again based on another trigger, that's a chore in itself, storing the actual color before setting it to gray and then restoring it when needed. Clearly, we can do better.
Based on my agreement of paradigm processing, ideally we should be able to multiply any RGB color with a transformation matrix and get a grayscale colour as a outcome. Then we tried to find a similar api in Android and ColorMatrix combined with some knowledge of custom views was what we've been looking for.
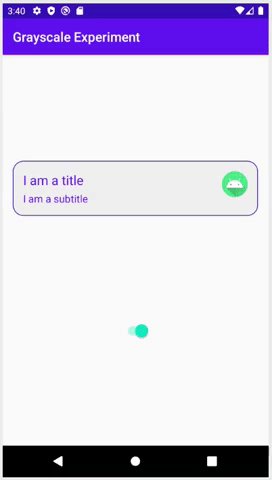
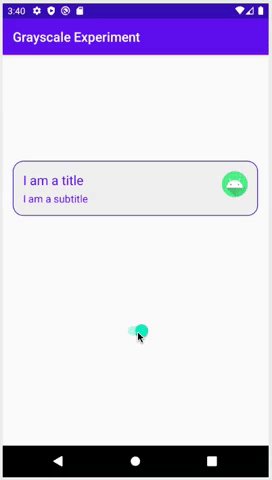
Nosotros decided to experiment with a custom matrix with equal amounts of Red, Green and Blue and employ it a color filter for a CustomView that extends ConstraintLayout. You lot tin pause and check the full code here.
private val paint = Pigment()
val cm = ColorMatrix()
cm.gear up(
floatArrayOf(
0.33f, 0.33f, 0.33f, 0f, 0f,
0.33f, 0.33f, 0.33f, 0f, 0f,
0.33f, 0.33f, 0.33f, 0f, 0f,
0f, 0f, 0f, 1f, 0f
)
)
paint.colorFilter = ColorMatrixColorFilter(cm) We're using this paint on the canvas in the method dispatchDraw() and draw() . Why both? While rendering a layout, the background is drawn offset in the draw() method and then the child views are drawn in dispatchDraw() method, and then setting the paint here will make all the children use it as well. I desire both the background and child views to appear disabled so I've used the paint in both places. Feel free to skip any of those based on your use example.
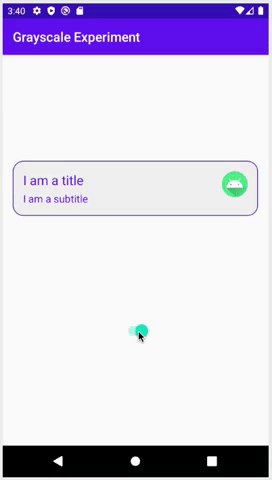
This approach is like masking the unabridged affair with a grayscale filter which will automatically take intendance of whatsoever changes to the view in hereafter too. Also, crimson on top of the cake, if we want to remove the grayscaling logic, setting disabled to false would do the job, no extra logic required!

Pro-tip
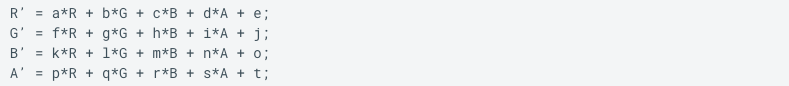
If yous want a different shade of grey in the disabled country, y'all can change the multiplier parameters of the colour matrix. Merely recall to employ the concluding parameter to add a constant and balance out the whites. If you look at the way new values of R,Thou and B are calculated based on the color matrix,

private val pigment = Paint() init {
val cm = ColorMatrix()
cm.set(
floatArrayOf(
0.149f, 0.149f, 0.149f, 0f, 141f,
0.149f, 0.149f, 0.149f, 0f, 141f,
0.149f, 0.149f, 0.149f, 0f, 141f,
0f, 0f, 0f, 1f, 0f
)
)
paint.colorFilter = ColorMatrixColorFilter(cm)
}
If the original colour is white (255, 255, 255) and nosotros pass it through the matrix,
R` = 255(0.149) + 255(0.149) + 255(0.149) + 141f = 255 If we don't add the 141f as the final parameter, the whites will too get grayish and the disabled country will non look as good, especially if y'all accept a white background.
There you go, y'all tin can check out the consummate repository hither and even attempt it out yourself. I just beloved situations similar these which push button u.s.a. to larn something new and make matter more robust while making information technology easier too. Accept you had a similar experience while building your app? Do share that in the comments below.
Stay safe and stay at home, until the next one, Ciao! 😉

Source: https://proandroiddev.com/the-easiest-way-to-toggle-complete-layout-to-grayscale-on-android-fa86ac0a754

0 Response to "How To Set Grayscale In Android"
Post a Comment